WordPress remains a dominant force in modern web development, powering over 43% of websites globally. Yet, as extensible as it is, performance bottlenecks are common when themes, plugins, and page builders collide. This was the case with our agency site, which was built with the Saasland theme and Elementor.

Despite visual appeal and feature-rich design, the backend became increasingly sluggish. PageSpeed scores swung inconsistently between B and C. Elementor, our visual backbone, began stuttering, slowing productivity and threatening user experience. We decided to investigate and resolve it through a comprehensive technical SEO lens.
1. Audit & Initial Observations
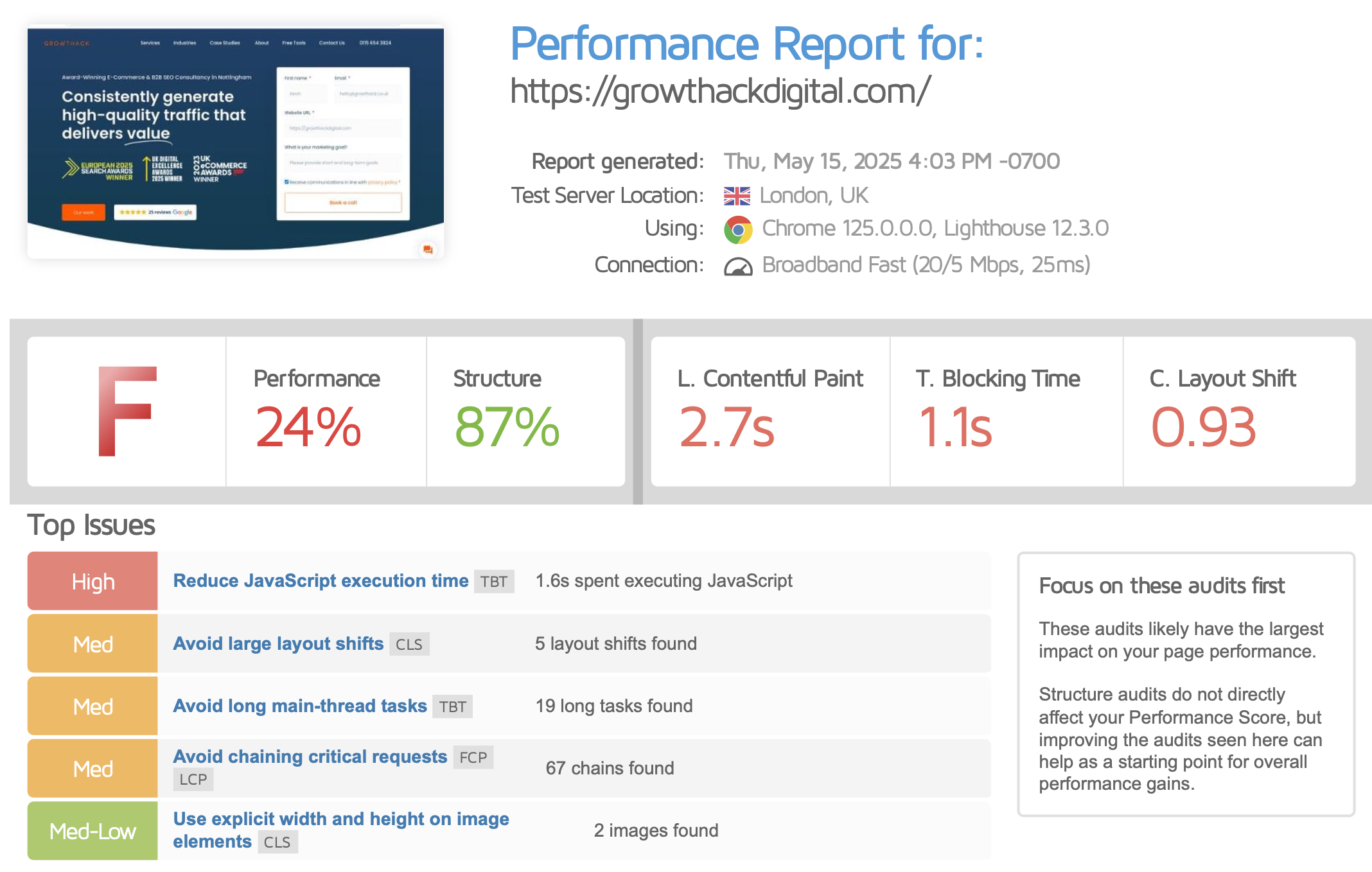
We began by collecting baseline data using GTmetrix, Chrome DevTools, and backend performance plugins. The numbers spoke for themselves:
| Metric | Status (Before) | Source |
|---|---|---|
| Elementor Editor Load Speed | Poor (lags/freeze) | Internal testing |
| GTmetrix Grade | B / C | Logged in & incognito tests |
| Total Blocking Time (TBT) | 300ms – 1.4s | GTmetrix |
| Cumulative Layout Shift (CLS) | 0.93 | GTmetrix |
| Autoloaded Options Size | 879 KB | Database analysis |
| Orphaned Post Meta | 139,726 entries | Advanced DB Cleaner |
| Post Revisions | 10,829 | WP Optimize |
| Total DB Size | 447 MB | Plesk panel |
| DOM Elements | 1,174 | Lighthouse |
According to Google’s Web.dev, an excessive DOM size (over 1,500 elements or a depth over 32 levels) can lead to slower rendering and layout recalculations.
2. Database & Backend Cleanup

We started at the root—WordPress’ database.
- Revisions: Cleared 10,829 post/page revisions.
- Orphaned Meta: Deleted 139,000+ orphaned post meta records.
- WooCommerce Residue: Removed legacy Woo tables from an old, uninstalled store.
- Fluent Forms, Jetpack, Gravity Forms: Dropped all related entries.
- Autoloaded Options: Reduced size from 879KB to 596KB.
This brought immediate improvements to WP Admin load speed. Elementor stopped freezing mid-section load, and memory usage dropped. Using Query Monitor, we saw DB query execution time fall by 30–50%.
3. Plugin Audit & Theme Conflict Resolution
The Culprit: Saasland Core + Redux
Two key issues emerged:
- Saasland Core (v4.1.8) was outdated and blocking Elementor’s live editor.
- Redux Framework injected additional scripts, styles, and font settings, many of which conflicted with Elementor’s global controls.
Fixes Applied:
- Manually updated Saasland Core to v4.1.11 (via FTP).
- Removed Redux Framework entirely.
- Removed Imagify, which was resizing hero images inconsistently.
Post-removal, we noticed:
- Global font settings started respecting Elementor’s design panel.
- Saasland’s default typography applied more predictably.
- Backend saved ~500ms per page load.
4. Elementor-Focused Enhancements

To address layout shifts and rendering inconsistencies:
- Delayed Non-Critical JS: Using WP Rocket, we refined delay patterns.
- Preloaded Fonts: Manually defined
font-display: swapand preloaded above-the-fold fonts. - Removed Animations: Deferred or removed entrance animations above the fold.
- Improved Lazy Loading: Disabled lazy load on key hero images.
Additionally, we will look into cutting down Elementor’s DOM depth by:
- Converting old section-based layouts to Flexbox containers.
- Minimising unnecessary inner sections.
Final Results
| Metric | Status (After) | Change |
| Elementor Editor Load Speed | Smooth and stable | Major improvement |
| GTmetrix Grade | A (91–93%) | From B/C |
| Total Blocking Time (TBT) | 1–2ms | Down from 1.4s |
| Cumulative Layout Shift (CLS) | 0.01 | Down from 0.76 |
| Autoloaded Options Size | 596 KB | Down from 879 KB |
| Post Revisions | 0 | Down from 10,829 |
| Orphaned Post Meta | 0 | Down from 139,726 |
| Fully Loaded Time | 1.8–1.9s | More consistent |
Additionally, GTmetrix tests—both logged-in and incognito—produced consistent results for the first time.


Key Takeaways
- Performance is cumulative: No single fix worked alone. It was a combination of database, plugin, and frontend decisions.
- Old frameworks can silently hijack output: Redux was overriding visual settings until it was removed.
- Clean architecture supports scalability: Once resolved, the editor was faster, and changes were deployed more reliably.
- Database hygiene is under-appreciated: Cleaning over 10,000 revisions and 139,000 orphaned meta entries had as much impact as frontend optimisations.
Conclusion
Performance issues in WordPress are often misunderstood as purely frontend challenges. In reality, backend and architectural debt from old plugins, theme frameworks, and lingering database content play an equally critical role.
We could fully restore the Elementor experience, stabilise PageSpeed/Core Web Vitals, and improve development workflows by applying a methodical, technically informed process rooted in modern SEO practices.
This case reinforces why performance is not just a speed metric—it’s a strategic asset.


